スマホの検索バーの表示・非表示でもリサイズ判定されるので対処してみた。

Javascriptで動きをつけている時、ウィンドウのリサイズで動きをリセットしたい時もあるかと思います。
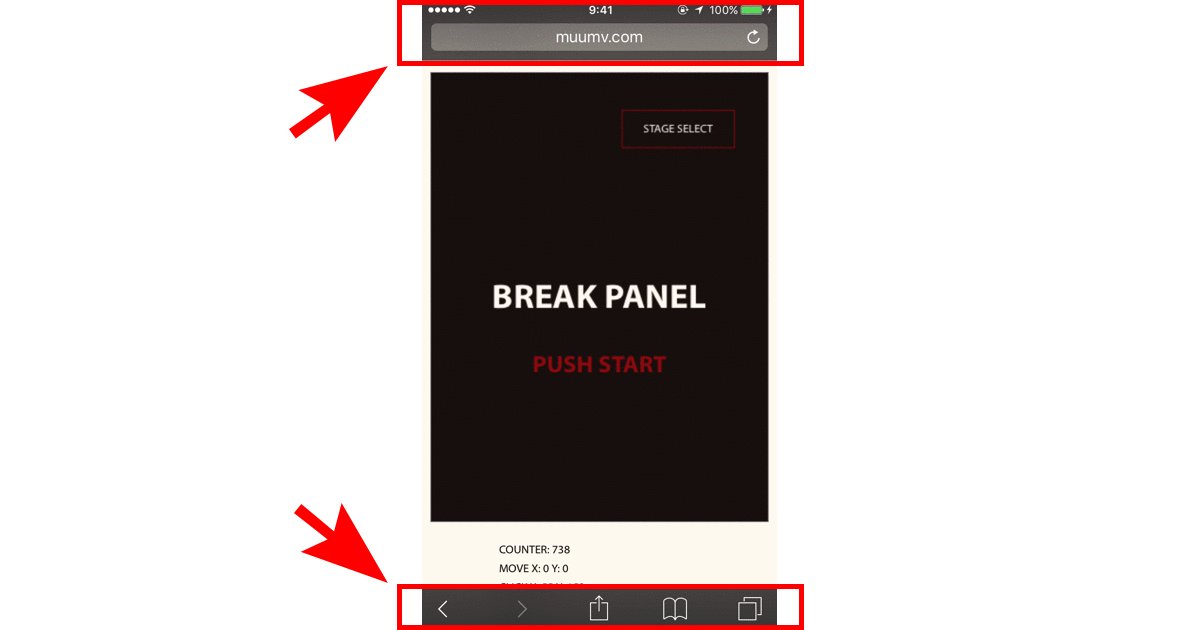
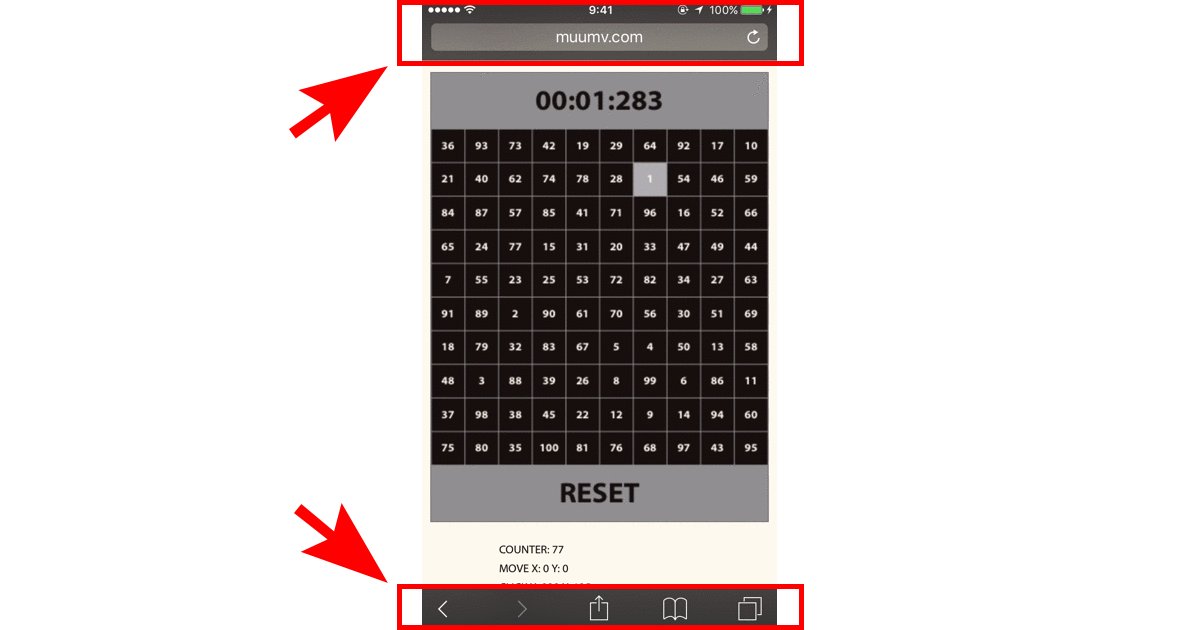
例えば、BREAK PANELもブラウザのサイズを変更すると、それに合わせてゲーム画面も変更するようにしています。
しかし、ただ単にリサイズされた時という判定をしているとスマホ等で予期せぬ動きをしてしまいます。
検索バーの表示・非表示でもリサイズされたことになってしまう

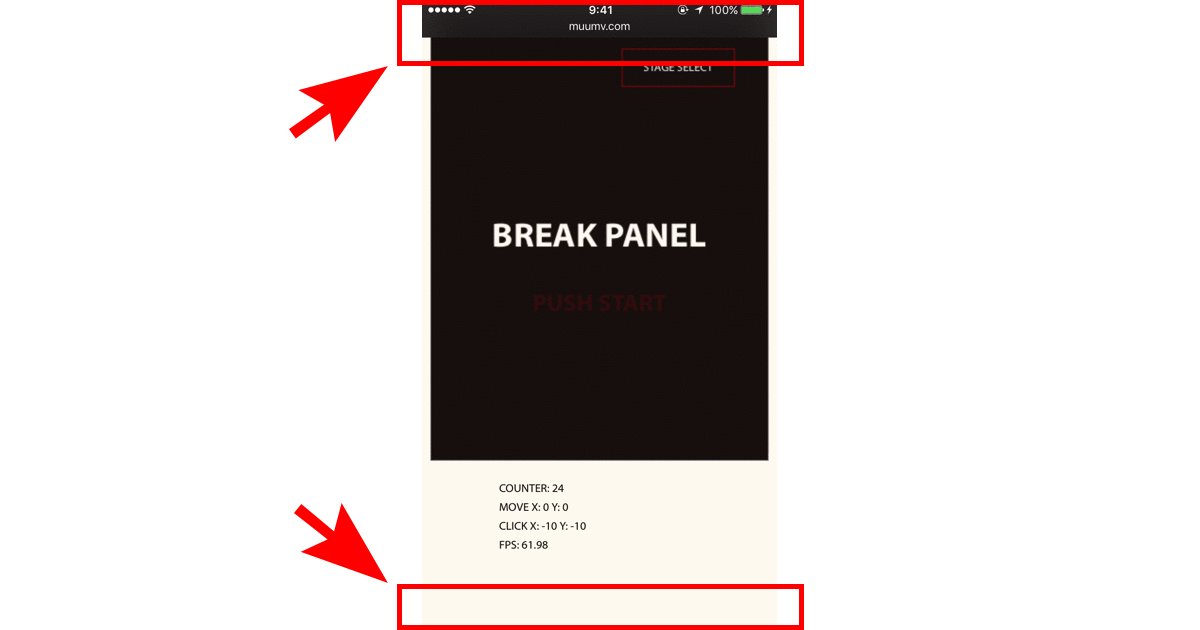
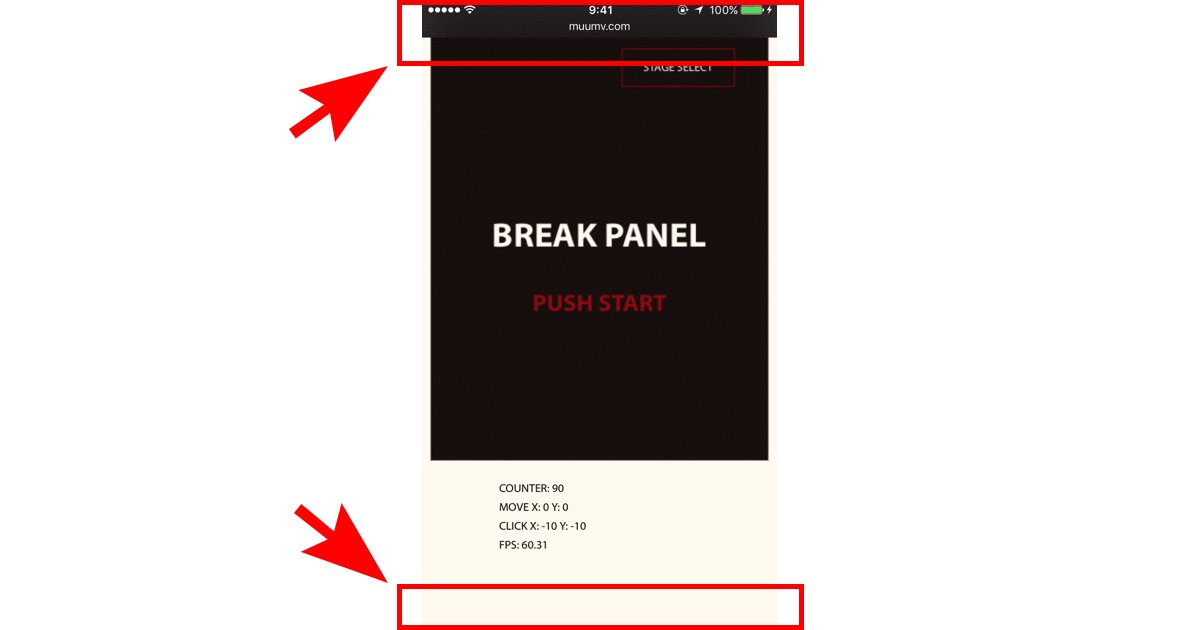
上記イメージはBREAK PANELをプレイ中、タップするのを誤って上下にスワイプしてまったところです。
それで検索バーが隠れてしまいリサイズされたと判定されて、ゲーム画面がリセットされてしまいました。
このような事が、スマホサイトを作っている時に稀にバグとして発生することが有ります…
これは、検索バーが表示・非表示される事により、ブラウザの縦がリサイズされたとみなされる為に起こっているみたいです。
ですので、縦幅のリサイズは無視して、横幅がリサイズされた時だけリサイズ時の処理が動くようにしてみました。
実際の動きのサンプル
ウィンドウの横幅を縮めたり広げたりすると、下記のテキスト内容が変更されます。
また、縦幅だけをいくら変更しても、下記テキストは変更されません。
ウィンドウサイズを変えて見て。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$(function(){ var timer = false; var windowSize = { before: getWindowSize(), after: null } $(window).resize(function() { if (timer) { clearTimeout(timer); } timer = setTimeout(function() { windowSize.after = getWindowSize(); if (windowSize.before[0] != windowSize.after[0]) { windowSize.before[0] = windowSize.after[0]; /* ここにリサイズ時の処理を書く */ } }, 200); }); function getWindowSize() { var w = $(window).width(); var h = $(window).height(); return [w, h] } }); |
上記コードは、リサイズしてもすぐに実行されないよに、200ms遅延させています。
おまけで、13行目〜14行目を下記のように変更すると、縦幅のリサイズ時のみ実行させる事ができます。
|
13 14 |
if (windowSize.before[1] != windowSize.after[1]) { windowSize.before[1] = windowSize.after[1]; |
チラシの裏
イメージ的に検索バーはブラウザとは別で、ブラウザの上に被さっているイメージでしたがそうでは無かったんですね。
とりあえずリリース早々、BREAK PANELをアップデートすることになりそうです。











コメントを残す