三角関数を使って要素を円状に動かしてみる【Javascript】

ふと、要素を円状に動かして見たくなったので、三角関数のサイン・コサインを使って、円状に動かしてみました。
学生時代にあんまり勉強してこなかったので、三角関数を完全に理解するまでもうしばらくかかりそうです^^;
サイン・コサインとラジアンについて
今回使ったのが、サインコサインとラジアンなのでそれらの計算式だけ記載します。
詳しくは説明しきれないので、ググって下さい。
サイン・コサイン

- サイン
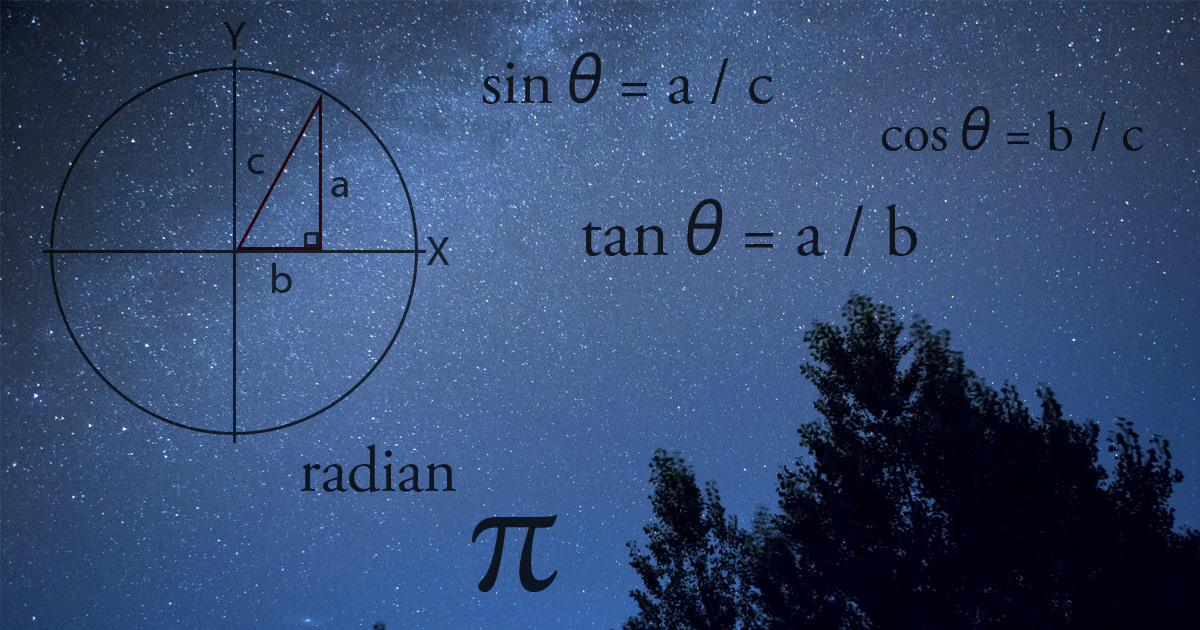
- sinθ = a / c
- コサイン
- cosθ = b / c
ラジアン(rad)
ラジアン単位(0度は0、90度はπ/2、180度はπ)
- ラジアンから度への変換計算式
- 度 = ラジアン x 180 / 円周率
- 度からラジアンへの変換計算式
- ラジアン = 度 x 円周率 / 180
サインを使って動かしてみる
sin :
|
1 2 3 |
<div id="sin"> <div id="sinBOx"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var FPS = 30; // 動きの滑らかさ var rot = 0; var angle = 5; // 何度ずつ動かすか var timer = null; var sinBox = document.getElementById('sinBox'); var move = function(){ rot += angle; // 弧度法(ラジアン) var rad = rot * Math.PI / 180; var SIN = Math.sin(rad); sinBOx.style.marginLeft = SIN * 135 + 135 + 'px'; timer = setTimeout(move, 1000/FPS); };move(); |
サンプルでは半径150px(直径300px)の円の中いっぱいに要素を動かしています。
まず、11行目でラジアン(rad)を計算します。
そして、13行目で「Math.sin」の引数にラジアン(rad)を渡すと、「-1~1」の間で戻り値を返してきます。
あとは、返って来た値に「半径分の150px」を掛けてあげると、基本はできあがりです。
ただコレですと、中心が一番左側になってしまいます。ですので、中心を半径分右側に移動させてあげる為に、「半径分の150px」足してあげます。
さらにこれだけですと、動かしたい要素が、右側にはみ出してしまいます。
これは、動かしたい要素の左側を基準に「直径300px」移動するので、動かしたい要素のwidth分はみ出す結果になるというわけです。
ですので、SINに掛けた「半径分の150px」と中心をずらした「半径分の150px」から、動かしたい要素のwidthの半分を引いてあげると、きっちり直径300pxの枠の中を移動してくれます。
サンプルでは、半径15px(直径30px)の円を動かしているので、それぞれから15pxずつ引いて、15行目の式の様に「SIN * 135 + 135」となったわけです。
コサインを使って動かしてみる
cos :
|
1 2 3 |
<div id="cos"> <div id="cosBOx"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var FPS = 30; // 動きの滑らかさ var rot = 0; var angle = 5; // 何度ずつ動かすか var timer = null; var cosBox = document.getElementById('cosBox'); var move = function(){ rot += angle; // 弧度法(ラジアン) var rad = rot * Math.PI / 180; var SIN = Math.sin(rad); cosBOx.style.marginLeft = COS * 135 + 135 + 'px'; timer = setTimeout(move, 1000/FPS); };move(); |
コサインでの動かし方は、サインの時と同じです。
違いは、動いている要素の位置が、サインの時と90度分ずれている事です。
サイン・コサインで円状に動かしてみる
|
1 2 3 |
<div id="sinCos"> <div id="sinCosBOx"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var FPS = 30; // 動きの滑らかさ var rot = 0; var angle = 5; // 何度ずつ動かすか var timer = null; var sinCosBox = document.getElementById('sinCosBox'); var move = function(){ rot += angle; // 弧度法(ラジアン) var rad = rot * Math.PI / 180; var SIN = Math.sin(rad); var COS = Math.cos(rad); sinCosBOx.style.marginTop = SIN * 135 + 135 + 'px'; sinCosBOx.style.marginLeft = COS * 135 + 135 + 'px'; timer = setTimeout(move, 1000/FPS); };move(); |
サイン・コサインを合わせると、円状に動かす事ができます。
サンプルでは、コサインでX軸、サインでY軸を動かして時計回りに動かしています。
もし、サインでX軸、コサインでY軸を動かすと、反時計回りに動きます。
応用して動かしてみる
要素毎に角度をずらしてみる
複数の要素を動かすさいに、角度の値をずらしていくと、上のサンプルのように波打ったように動きます。
ちなみにサンプルでは、40度ずつ動かしています。
立体感を出してみる
サイン・コサインの、どちらか一方の半径の値を小さくすると、楕円形に動かす事ができます。
また、Y軸の方に指定した値から、要素の大きさと透過度を変化させて、奥行きをだしてみました。











コメントを残す