SNS系のボタンを追加してみる。【Facebook/twitter/Google+1/はてなブックマーク/Poket】

MVサイト製作日記 part.07
Facebookの「いいね!」ボタンに代表される、ソーシャル系のシェアボタンをサイトに付けてみました。
一部SNSとは違うものもありますが、 Facebook/twitter/Google+1/はてなブックマーク/Poket の5つの設置方法をまとまます。
最初に・・・。
今回設置したSNS系のボタンは、記事の一番最後に設置してあるボタンになります。
記事のタイトル下に設置してあるボタンは、Wordpressのプラグインで「WP Social Bookmarking Light」を使っています。
Facebook のいいねボタン
コードを取得する
https://developers.facebook.com/docs/plugins/like-button
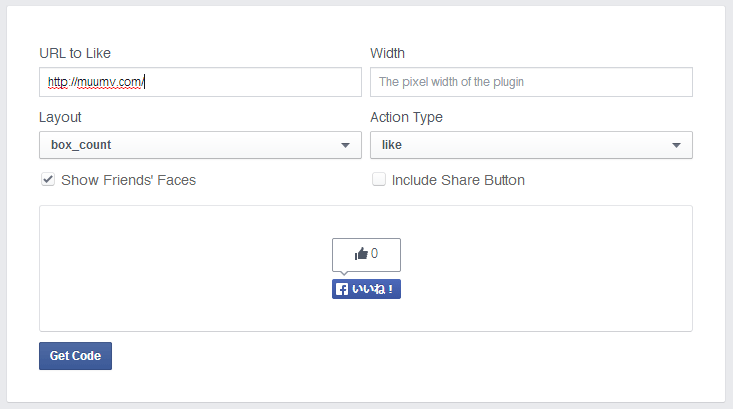
上記より、サイトに設置するためのソースコードを取得します。

- URL to Like
-
「いいね!」をしたいページのURLを入力します。
CMS等を使わずに、静的ページでサイトを作っているときは、「いいね!」ボタンを設置するページ毎にボタンを作らなくてはいけんません。
今回は、Wordpressで作ったサイトに設置する為、後で書き換えるので、ここでは適当なURLでOKです。 - Width
-
「いいね!」ボタンを表示させる領域を指定出来ます。
今回は、バルーン型のボタンにするので、ここで横幅を指定しても意味がありません。なので、今回は入力無しでOKです。 - Layout
- ボタンの種類が選べます。今回は、バルーン型にするので、「box_count」を選択します。
- Action Type
-
「いいね!」か「おすすめ」を選べます。今回は「いいね!」ボタンなので、「like」を選択します。
その下の「Include Share Button」にチェックを入れる事で、「シェア」ボタンを追加することが出来ます。

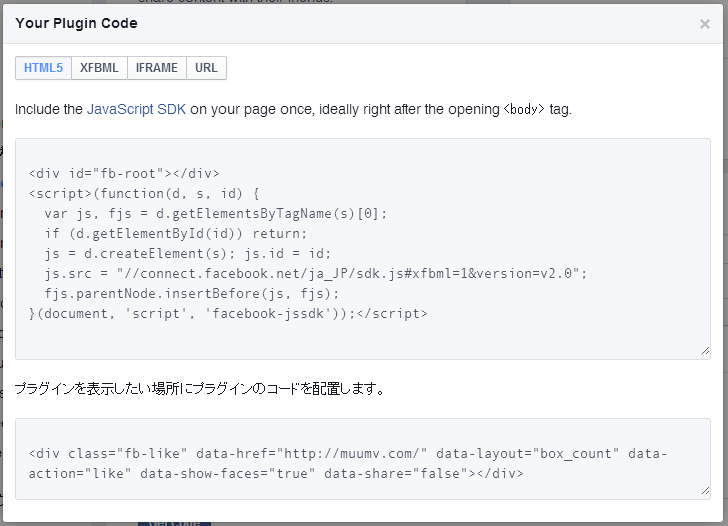
全て入力した後、「Get Code」を押すと、HTMLに貼り付けるソースコードが表示されます。
MVサイトはHTML5で組んでいるので、HTML5をベースに説明します。
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
まず、上に表示されているソースコードを、<body>タグ直前に貼り付けます。
|
1 |
<div class="fb-like" data-href="<?php the_permalink() ?>" data-layout="box_count" data-action="like" data-show-faces="true" data-share="false"></div> |
その次に、下に表示さているソースコードを、HTMLの「いいね!」ボタンを設置したい場所にコピペします。
この時に、静的でサイトを作っている場合は、「data-href=”サイトのURL”」のサイトのURLの部分を、対応するページのURLに書き換えます。
Wordpressの記事投稿ページに設置する場合は、「data-href=”<?php the_permalink() ?>”」とすることにより、自動で記事のURLを入力してくれます。
Twitter のツイートボタン
コードを取得する
https://about.twitter.com/ja/resources/buttons
上記より、サイトに設置するためのソースコードを取得します。

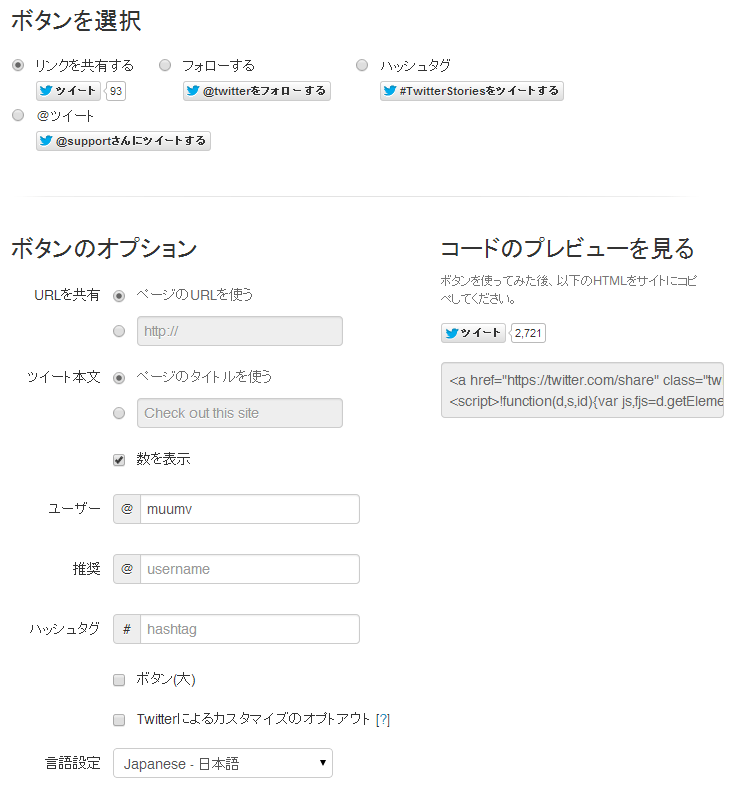
必要と思わる場所だけ抜粋。
ボタンを選択
設置したいボタンを選択できます。
ボタンのオプション
- URLを共有
-
ツイートしたいページのURLを入力します。
「ページのURLを使う」にチェックを入れれば自動でURLを取得してくれるので、特に理由がない限りはこちらがおすすめ。 - ツイート本文
- こちらも、特に理由がなければ、「ページのタイトルを使う」にチェックで良いです。
- ユーザー
- 自分のユーザーアカウント名を入力します。
- 言語設定
- 「Japanese-日本語」を選択します。
ここまで設定したら、「コードのプレビューを見る」に表示されているコードを、HTMLのボタンを設置したい箇所にコピペするとボタンが表示されます。
|
1 2 |
<a href="https://twitter.com/share" class="twitter-share-button" data-via="ユーザー" data-lang="ja" data-count="vertical">ツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> |
ただし、これだと横長のボタンになってしまい、バルーン型ではありません。デフォルトでは、バルーン型は選択出来ないようになっているみたいですね。そこで、<a>タグ内に「data-count=”vertical”」を記述することで、バルーン型として表示させる事ができます。
ボタンのオプションの時に「ボタン(大)」にチェックを入れていた場合は、「data-count=”vertical”」を追加してもバルーン型になりません。その時は、「data-size=”large”」を削除すれば大丈夫です。
また、上記のコードをそのまま使う場合は、「data-via=”ユーザー”」のユーザーの箇所を書き換えて使用してください。
Google+ の+1ボタン
コードを取得する
https://developers.google.com/+/web/+1button/?hl=ja
上記より、サイトに設置するためのソースコードを取得します。

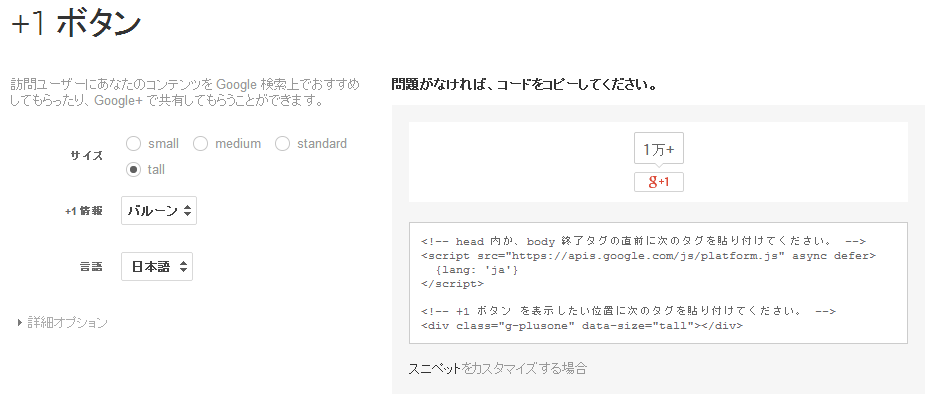
- サイズ
- 「tall」にチェックを入れます。
- +1情報
- バルーンを選択します。
- 言語
- 日本語を選択します。
上記の設定で、すでに設置した「Facebook」「Twitter」と同じような見た目のボタンになります。
|
1 2 3 4 |
<!-- head 内か、body 終了タグの直前に次のタグを貼り付けてください。 --> <script src="https://apis.google.com/js/platform.js" async defer> {lang: 'ja'} </script> |
まず、上記コードを、<body>タグ直前に貼り付けます。
|
1 2 |
<!-- +1 ボタン を表示したい位置に次のタグを貼り付けてください。 --> <div class="g-plusone" data-size="tall"></div> |
次に、上記コードを、HTMLのボタンを設置したい箇所にコピペする事で「Google+1」ボタンを設置することが出来ます。
はてなブックマーク のボタン
コードを取得する
http://b.hatena.ne.jp/guide/bbutton
上記より、サイトに設置するためのソースコードを取得します。

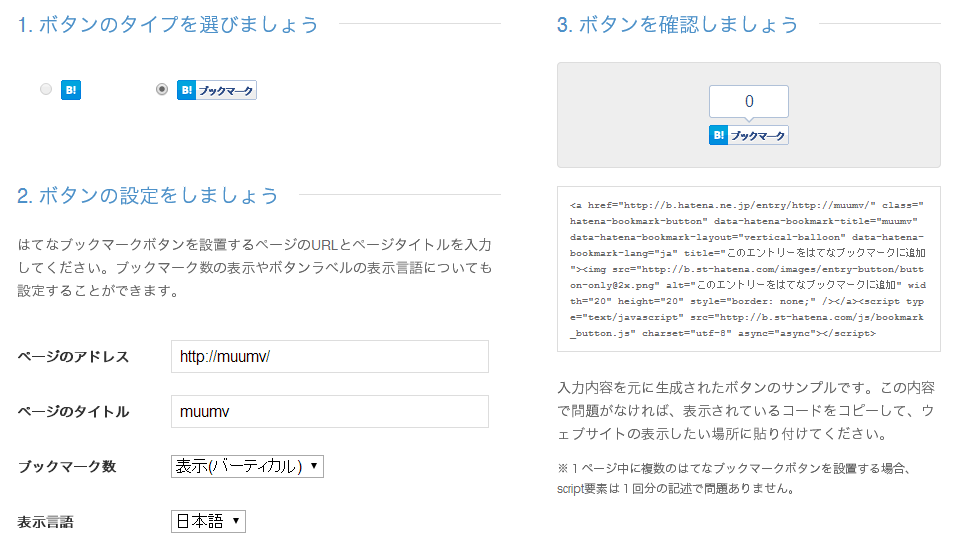
- ページのアドレス
- ブックマークさせたいページのURLを記入します。
- ページのタイトル
- ブックマークさせたいページのタイトルを記入します。
- ブックマーク数
- 「表示(パーティカル)」を選択します。
- 表示言語
- 「日本語」を選択します。
ページのアドレス・タイトルは、静的でサイトを作っているときは、ページ毎にボタンを作らなくては行けません。表示されているコードの
「href=”http://b.hatena.ne.jp/entry/ページURL”」のページURL部分
「data-hatena-bookmark-title=”ページタイトル”」のページタイトル部分
をそれぞれページ毎に書き換えます。
Wordpressを使っている場合は下記のようにすることで、自動でページURL・タイトルを出力してくれます。
|
1 |
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink() ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> |
「href=”http://b.hatena.ne.jp/entry/<?php the_permalink() ?>”」
「data-hatena-bookmark-title=”<?php the_title(); ?>”」
最後に、HTMLのボタンを設置したい箇所にコピペする事で「はてなブックマーク」ボタンを設置することが出来ます。
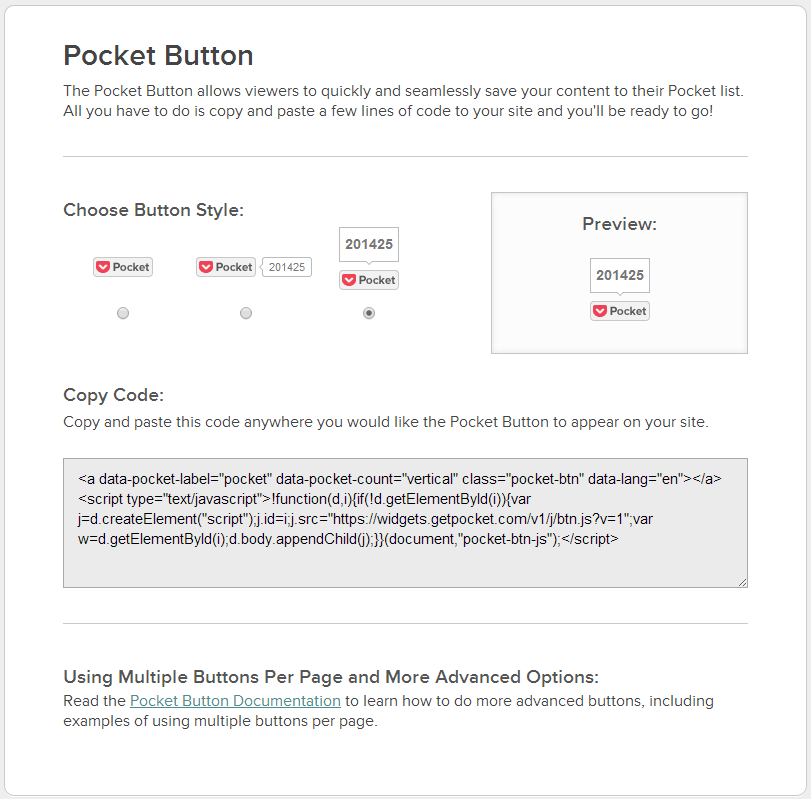
Pocket のボタン
コードを取得する
http://getpocket.com/publisher/button
上記より、サイトに設置するためのソースコードを取得します。

|
1 2 |
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a> <script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> |
えっと、、、。設置したいボタンの種類を選んだあと、表示されたコードを、HTMLの設置したい箇所にコピペするだけです。簡単すぎて特に書くことがありません^^;











コメントを残す