初めてのWordPressで最初に設定したfunctions.phpまとめ

MVサイト製作日記 part.04
WordPress自体初めて触ったので、全然想像もしなかったのですが、何も設定のしていないテーマだと、記事のサムネイルを登録出来ないんですね!?と言う事で、それ以外にもデフォで設定してあれば良いのにと思った機能をまとめました。
前回同様、「最初に~」となっていますが、何か設定を変える度に項目を追加して行こうと思います。
サムネイル(アイキャッチ画像)を登録する
|
1 2 3 |
// アイキャッチ画像を使えるようにする add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size(100, 80, true ); |
上記をfucntions.phpに書くことでサムネイル(アイキャッチ画像)を登録する事が出来ます。

大きい画像を登録しても、3行目で指定したサイズで切り抜いてくれます。(サンプルの場合は:幅100px / 高さ80px)
私の場合は、自分で決めたサイズに加工して画像を登録するので、3行目を書かずに2行目までしか書いていません。
登録したサムネイル(アイキャッチ画像)を表示させる
|
1 |
<?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?> |
index.phpなどで記事を表示させるループの中で、上記コードを書くと、リンク付きで画像を表示してくれます。
記事の中で勝手に付くP要素を付かないようにする
普通に記事を書いていると、自分で予想していない箇所がP要素でくくられていて、レイアウトが崩れることがありました。
|
1 2 3 |
// P要素を勝手につかないようにする remove_filter('the_content', 'wpautop'); the_content(); |
上記をfucntions.phpに書くことで、投稿記事の中で勝手にP要素でくくられるのを止める事ができます。
ナビゲーションメニューを追加する
MVサイトでは、グローバルナビゲーションに使っている機能です。
|
1 2 |
// ナビゲーションメニューを追加 add_theme_support('menus'); |
上記をfucntions.phpに書くと、管理画面の「外観」の項目に「メニュー」という項目が追加されます。
メニューを登録する

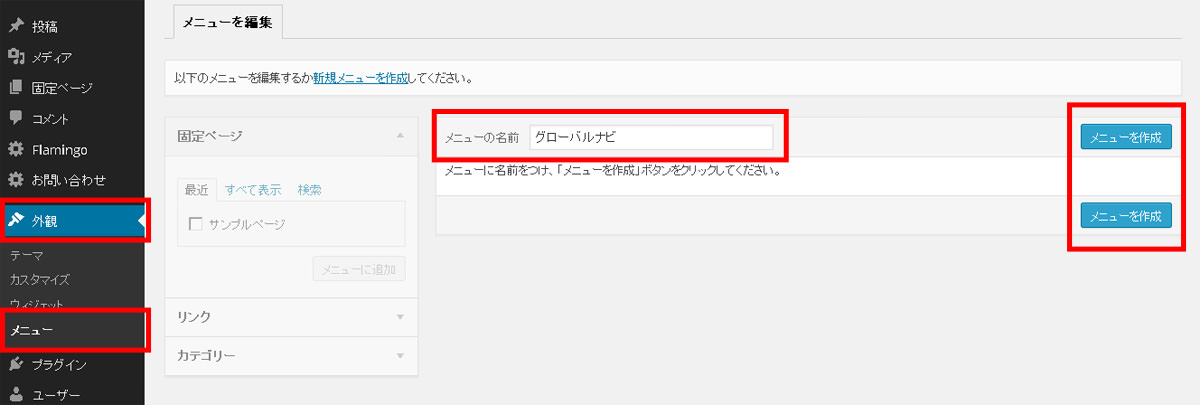
- 「外観」→「メニュー」の順でクリックする。
- 「メニューの名前」を入力する。
- 「メニューを作成」をクリックする
これで新しいメニューが作られます。

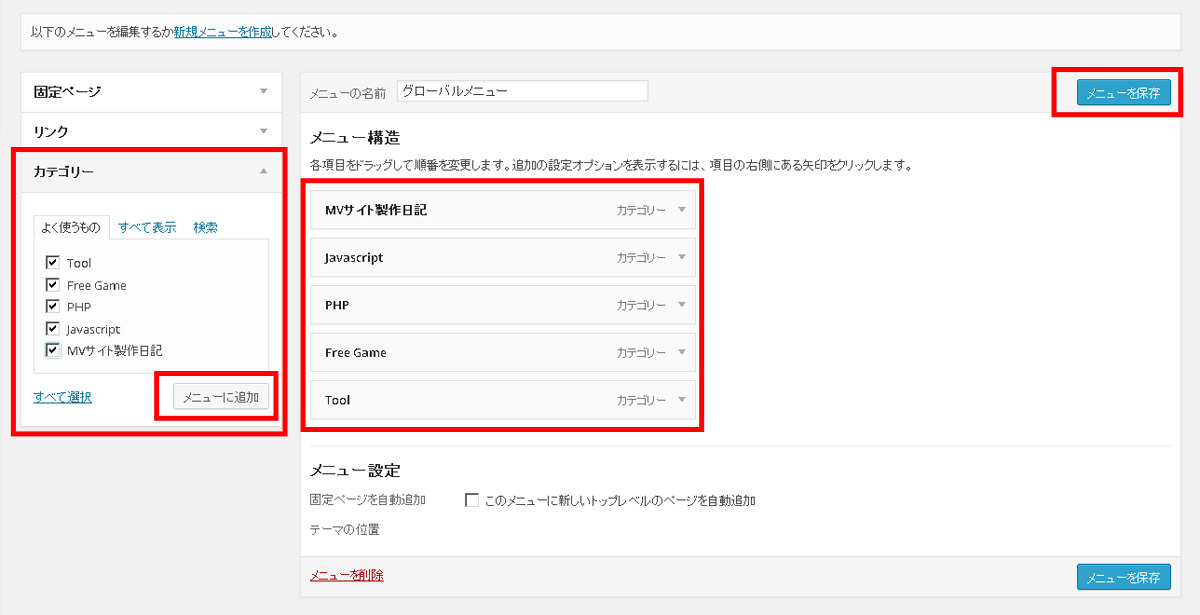
ここからはMVサイトで行っている設定の例です。(カテゴリーをメニューとして表示させる場合)
- 左側のカテゴリーの項目から、表示させたいカテゴリーにチェック入れる。
- 「メニューに追加を」をクリックする。
- 右側に選択したカテゴリーが表示されるので、ドラッグ&ドロップで表示させたい順番に並び換える。
- 「メニューを保存」をクリックで登録完了です。
登録したメニューを表示させる
|
1 |
<?php wp_nav_menu( array('menu_id' => 'globalNav' )); ?> |
そして、ソースコードの表示させたい位置に上記コードを書くと表示されるます。
「menu_id」はID名です。サンプルでは「globalNav」という名前のIDが付きます。

ウィジェットを使う
ウィジェットを使う為に、下のコードをfunction.phpに追加します。
サンプルのコードでは、サイドに2つ、フッターに1つウィジェットを使う想定です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//----- // ウィジェットエリア //----- // サイドバー01のウィジェット register_sidebar( array( 'name' => __( 'サイドウィジェット01' ), 'id' => 'side-widget01', 'before_widget' => '<section>', 'after_widget' => '</section>', 'before_title' => '<h1>', 'after_title' => '</h1>', ) ); // サイドバー02のウィジェット register_sidebar( array( 'name' => __( 'サイドウィジェット02' ), 'id' => 'side-widget02', 'before_widget' => '<section>', 'after_widget' => '</section>', 'before_title' => '<h1>', 'after_title' => '</h1>', ) ); // フッターエリアのウィジェット register_sidebar( array( 'name' => __( 'フッターウィジェット' ), 'id' => 'footer-widget', 'before_widget' => '<section>', 'after_widget' => '</section>', 'before_title' => '<h1>', 'after_title' => '</h1>', ) ); |
- ‘name’ => __( ‘○○○’ ),
- 管理画面に表示されるウィジェットのグループの名前です。○○○の部分を好きな名前に書き換えます。
- ‘id’ => ‘○○○’,
- サイトに表示する為に使うID名です。
-
‘before_widget’ => ‘○○○’,
‘after_widget’ => ‘○○○’, - 1つ1つのウィジェットを囲む要素です。DIV要素でも好きなものを入れます。
-
‘before_title’ => ‘○○○’,
‘after_title’ => ‘○○○’, - 1つ1つのウィジェットのタイトルの要素です。こちらも自分のサイトに有った要素に書き換えます。
ウィジェットを登録する

- 「外観」→「ウィジェット」の順でクリックします。
- 左側の「利用できるウィジェット」の中から使いたいウィジェットを選び、ドラッグ&ドロップで右側の表示させたいウィジェットのグループへ移動させます。
ウィジェットを表示させる
|
1 |
<?php dynamic_sidebar( '○○○' ); ?> |
ソースコードの表示させたい位置に上記コードを書くと表示されるます。
「○○○」の箇所は、function.phpに書いたコードの「id」の名前を書きます。











コメントを残す